 |
| Heat map. |
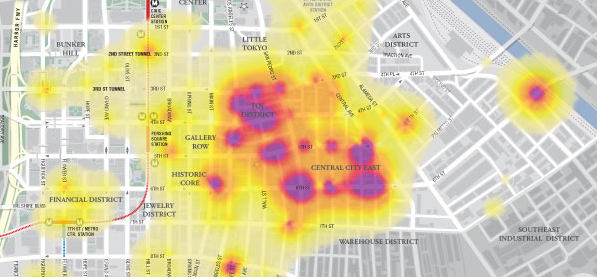
Heat map.
According to Wikipedia a heat map is a graphical representation of data where the individual values contained in a matrix are represented as colors.In the past heat maps were mostly used in other sectors (biology, statistics, etc.) than the geospatial sector, where maps are the obvious way of data representation.
Nowadays there are plenty of resources to transform your data into a spatial heat map representation.
Google heat map.
The Google Developers site provides a multitude of resources and samples on how to used and incorporate Google's products.
The Google Maps JavaScript demonstrates how a spatial heat map is created via a simple JavaScript.
Without going into too much details, the script's components include location data, a map center point and visualizations options (colors, gradients and additional functions)
JavaScript in FME.
If you mention JavaScript to an FME user, he will probably think you mean GeoJSON since that is the most common way for spatially representing Java objects (JSON or 'XML's Baby brother' )
There are dedicated readers and writers for JSON in FME and plenty of resources on the subject to be found at FMEpedia.
Since the script is essentially plain text, FME can be used to manipulate the script with a simple text writer.
Since the script is essentially plain text, FME can be used to manipulate the script with a simple text writer.
Input.
 |
| highway location marker. |
To demonstrate how essentially any spatial data can be represented by a heat map via FME, I made use of the national roads dataset (NWB) freely available via the Dutch SDI (PDOK)
The features used are highway location markers (point features) but also line and polygon features can be potentially represented via heat maps.
Workspace.
Actually it is a very simple workspace in which I am extracting the point coordinates into attributes, reprojecting them and concatenating them into the predefined order.To extract the map center point a BoundingBoxAccumulator, CenterPointReplacer are used on the national border. Finally the CsmapReprojector transformer is used to bring it into the desired coordinate system (LL84).
Result.
The result is a html file that can be viewed with most browsers.In this case I have only used FME on 3 script components and added some images into the header.
Potentially other components such as gradient colors and styling can also be directly manipulated.